How to download file pdf from ihub server by REST API

Trần Quốc Việt
Member
<p>I use ihub 16 and i try to download file pdf by REST API use method /files/{fileId}/download , but i can't view file obtained . Please help me ! </p>
0
Comments
-
<p>What version of the REST API?</p>
<p> </p>
<p>For iHub 16, version 2 (preferred) is located at:</p>
<pre class="_prettyXprint">
http://your-ihub-server:8000/api/v2/ihubrestdocs/</pre>
<p>Do you want the PDF from the .RPTDOCUMENT?</p>
<pre class="_prettyXprint _lang-">
http://your-ihub-server:8000/api/v2/visuals/{fileID}/pdf
</pre>
<p>But you referenced /download so there is an existing PDF on the iHub volume that you want to download?</p>
<pre class="_prettyXprint _lang-">
http://your-ihub-server:8000/api/v2/files/{fileID}/download?base64=false
</pre>
<p>And putting this together in an example page...</p>
<pre class="_prettyXprint _lang-">
<!DOCTYPE html>
<html>
<body>
<button onclick="saveContent();">PDF</button>
<script>
function saveContent(fileContents, fileName)
{
var link = document.createElement('a');
downloadFile('http://your-ihub-server:8000/api/v2/files/131100000100/download?base64=false', function(blob) {
var url = URL.createObjectURL(blob);
link.href = url;
link.download = "Client Portfolio.PDF";
link.click();
});
}
function downloadFile(url, success) {
var xhr = new XMLHttpRequest();
xhr.open('GET', url, true);
xhr.setRequestHeader("AuthToken", "your-AuthToken-here");
xhr.responseType = "blob";
xhr.onreadystatechange = function() {
if (xhr.readyState == 4) {
if (success) success(xhr.response);
}
};
xhr.send(null);
}
</script>
</body>
</html>
</pre>
<p>It looks like the documentation is not correct where you would set base64=true for PDF, but you'll need to set it to false instead. I'll file a ticket to have that corrected.</p>
Warning No formatter is installed for the format ipb0 -
<p>actuate now i cannot download file from Rest Api. how i can fix it. when i fill feilds and click 'Try it out' have a noice from Internet Download Manager that 'cannot download this file '</p>
0 -
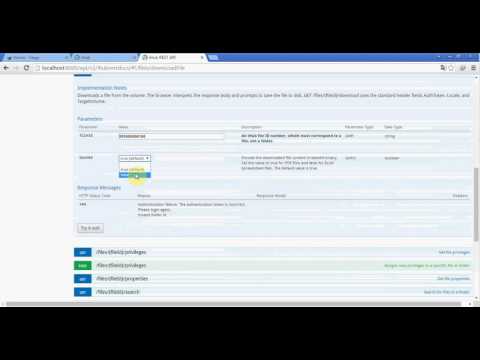
<p>Through the REST API v2 Swagger interface, you'll need to set base64 to false, and of course, the File ID. Then, click on 'Try it out'.</p>
<p> </p>
<p>If successful, in the Response Body, there will be a link in green.</p>
<p>"<span style="color:#006400;">download?base64=false</span>"</p>
<p> </p>
<p>Right click on that link, and choose "Save link as..."</p>
<p> </p>
<p>You'll see a random file name so give the download a file name and a .PDF extension.</p>
Warning No formatter is installed for the format ipb0 -
<blockquote class="ipsBlockquote" data-author="Clement Wong" data-cid="144778" data-time="1470091350">
<div>
<p>Through the REST API v2 Swagger interface, you'll need to set base64 to false, and of course, the File ID. Then, click on 'Try it out'.</p>
<p> </p>
<p>If successful, in the Response Body, there will be a link in green.</p>
<p>"<span style="color:#006400;">download?base64=false</span>"</p>
<p> </p>
<p>Right click on that link, and choose "Save link as..."</p>
<p> </p>
<p>You'll see a random file name so give the download a file name and a .PDF extension.</p>
</div>
</blockquote>
<p>I alway set base64=false . but if i download file from other computer in LAN (ihub 16 is setup on my server and i download file from my computer) will have notice that "cannot download this file" by IDM with response code = 204 on rest api interface. and if i download file directy from my server, brower will download that file but i can not read it, its name like this :</p>
<blockquote class="ipsBlockquote">
<p> </p>
<p>application-octet-stream-download-base64=false-blob-http%3A--localhost%3A8000-703e0b1c-d820-4ea5-aeeb-f59cdf822617</p>
</blockquote>0 -
<p>The REST API UI for downloading in might not be the real-world use case. I'm not sure what IDM you are using, but what if you tried a different browser, or a stock browser without any download manager.</p>
<p> </p>
<p>The behavior that you see, when you download using the server's browser is expected behavior no matter where you are. As I mentioned previously, that tou'll see a random file name so give the download a file name and a .PDF extension. <br>
</p>
<p>Please use the example HTML code that I provided that uses the HTML5 download attribute to save a file with a specific file name.</p>
Warning No formatter is installed for the format ipb0 -
<blockquote class="ipsBlockquote" data-author="Clement Wong" data-cid="144803" data-time="1470246106">
<div>
<p>The REST API UI for downloading in might not be the real-world use case. I'm not sure what IDM you are using, but what if you tried a different browser, or a stock browser without any download manager.</p>
<p> </p>
<p>The behavior that you see, when you download using the server's browser is expected behavior no matter where you are. As I mentioned previously, that tou'll see a random file name so give the download a file name and a .PDF extension. <br>
</p>
<p>Please use the example HTML code that I provided that uses the HTML5 download attribute to save a file with a specific file name.</p>
</div>
</blockquote>
<p>Thank you for answer my topic, but i still can't solve this probem. what happened with me show in below video, can you help me !!</p>
<p><a data-ipb='nomediaparse' href=' https://youtu.be/Y4vR4NuujBs'>https://youtu.be/Y4vR4NuujBs</a></p>
https://youtu.be/Y4vR4NuujBs'>https://youtu.be/Y4vR4NuujBs</a></p>
<p> </p>
<p>Response Headers</p>
<pre class="_prettyXprint _lang-js">
{
"server": "Apache-Coyote/1.1",
"access-control-allow-origin": "*",
"access-control-allow-methods": "POST, OPTIONS, GET, PUT, DELETE, PATCH",
"access-control-allow-headers": "Origin, X-Requested-With, Content-Type, Accept, AuthToken, Locale, TargetVolume",
"access-control-expose-headers": "Location",
"content-disposition": "attachment; filename=sdf.PDF",
"content-description": "File Transfer",
"accept": "application/octet-stream",
"vary": "Accept-Encoding",
"content-encoding": "gzip",
"content-type": "application/octet-stream",
"transfer-encoding": "chunked",
"date": "Fri, 05 Aug 2016 02:42:00 GMT"
}
</pre>
0 -
<p>As I mentioned in the previous posts, when you using the REST API v2 UI, the download in the response body needs on extra manual step. I did not see that in the video.</p>
<p> </p>
<p>So instead of (left) clicking on the link you did @ 1:20, please right click on the link.</p>
<p> </p>
<p>Then choose the option "Save link as..." (Firefox), or "Save as..." (Chrome).</p>
<p> </p>
<p>Name the file, and give the file a .PDF extension name.</p>
<p> </p>
<p> </p>
<p>If you're not using the REST API v2 UI, then you'll need to use the HTML5 download attribute.</p>
Warning No formatter is installed for the format ipb0 -
<blockquote class="ipsBlockquote" data-author="Clement Wong" data-cid="144857" data-time="1470673651">
<div>
<p>As I mentioned in the previous posts, when you using the REST API v2 UI, the download in the response body needs on extra manual step. I did not see that in the video.</p>
<p> </p>
<p>So instead of (left) clicking on the link you did @ 1:20, please right click on the link.</p>
<p> </p>
<p>Then choose the option "Save link as..." (Firefox), or "Save as..." (Chrome).</p>
<p> </p>
<p>Name the file, and give the file a .PDF extension name.</p>
<p> </p>
<p> </p>
<p>If you're not using the REST API v2 UI, then you'll need to use the HTML5 download attribute.</p>
</div>
</blockquote>
<p>I did as everything you say at above, but it don't work (can't read file downloaded). And i try to use again your code is provided at #2 and recognize that it only work when i use server on my computer but don't work when i use server at my LAN (outside my computer). It can't get <strong><span>xhr</span><span style="color:rgb(102,102,0);">.</span><span>response </span></strong><span>(null). Thank for help</span></p>0 -
<p>One thing that comes to mind when you say that it works on the iHub server, but not on the LAN is due to <span><em>Cross-Origin Resource Sharing</em></span>. You said that you're getting a null for xhr.response, which could occur because of the <span>limit by the same origin policy.</span></p>
<p> </p>
<p>To provide you with better response time and further assistance, I recommend that you contact your local OpenText Analytics support center. Here is a list for reference (<a data-ipb='nomediaparse' href='http://www.actuate.com/resources/support/global-support-centers/'>http://www.actuate.com/resources/support/global-support-centers/</a>). </p>Warning No formatter is installed for the format ipb0 -
var xhr = new XMLHttpRequest(); xhr.open('GET', 'https://abc.com:8001/api/v2/files/'+id+'/download?base64=false', true); xhr.setRequestHeader("AuthToken", localStorage.getItem('actuateRestAuthId')); xhr.responseType = "blob"; xhr.onreadystatechange = function() { if (xhr.readyState == 4) { var link = document.createElement('a'), url = URL.createObjectURL(xhr.response); link.href = url; link.download = "Client Portfolio.jpg"; link.click(); } }; xhr.send(null);0
Categories
- All Categories
- 123 Developer Announcements
- 54 Articles
- 151 General Questions
- 148 Thrust Services
- 57 OpenText Hackathon
- 37 Developer Tools
- 20.6K Analytics
- 4.2K AppWorks
- 9K Extended ECM
- 918 Core Messaging
- 84 Digital Asset Management
- 9.4K Documentum
- 32 eDOCS
- 186 Exstream
- 39.8K TeamSite
- 1.7K Web Experience Management
- 8 XM Fax
- Follow Categories

